Faça com que as páginas da sua loja carreguem 85% mais rápido para usuários móveis com Magento 2 AMP. Melhore a usabilidade e a visibilidade do site nos resultados de pesquisa do Google gerando páginas móveis super leves.
Reduza significativamente o tempo médio de carregamento da página
Gerar automaticamente páginas separadas para dispositivos móveis
Exiba rich snippets para uma pesquisa melhor
Acompanhe o desempenho das páginas com o Google Analytics
Personalize facilmente o design da página AMP
47% dos usuários provavelmente abandonarão as páginas da web, que estão carregando mais de 2 segundos. Páginas lentas afetam negativamente a classificação de pesquisa, causando resultados de baixo tráfego e perda de receita. Mas é difícil gerenciar várias páginas e manter-se atualizado com os requisitos mais recentes sem uma equipe especial de desenvolvedores. Isso pode custar dinheiro e tempo.
Com a extensão Magento 2 AMP, você pode criar páginas maravilhosamente rápidas que aparecem nas telas dos usuários com uma rapidez incrível. As páginas AMP são marcadas com um sinal de relâmpago para que os usuários saibam que terão uma experiência melhor. Portanto, mais visitas virão da busca orgânica. As páginas otimizadas também têm maior tempo de permanência e uma maior taxa de conversão.
Quais benefícios você obtém para sua loja
• Acelere o carregamento da página para manter os usuários em seu site
• Aumente as conversões em dispositivos móveis com páginas de site leves
• Melhore a classificação do mecanismo de pesquisa com o Google Rich Snippets
Como funcionam as páginas móveis aceleradas?
O Magento Accelerated Mobile Pages (AMP) é um projeto de código aberto do Google projetado para criar páginas móveis realmente rápidas. É uma versão estrita e simplificada de um código HTML que permite apenas elementos específicos que não diminuem a velocidade de carregamento da página. Ele também tem certos regulamentos para JavaScript.
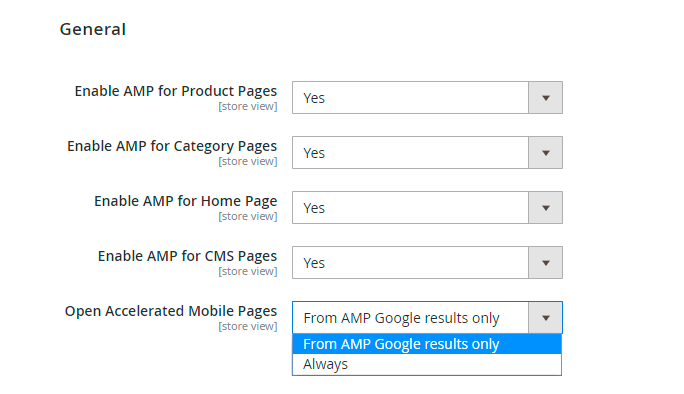
Para definir as configurações gerais de extensão, vá para Lojas → Configuração → Extensões Amasty → AMP .

Ativar AMP para páginas de produtos – defina como Sim para ativar o módulo para páginas de produtos.
Habilitar AMP para Páginas de Categoria – defina como Sim para habilitar o módulo para Páginas de Categoria.
Ativar AMP para página inicial – defina como Sim para ativar o módulo para página inicial.
Habilitar AMP para páginas CMS – defina como Sim para habilitar o módulo para páginas CMS .
Open Accelerated Mobile Pages – se a opção Sempre for escolhida, os usuários em dispositivos móveis serão invariavelmente redirecionados para a versão AMP da página. Se você selecionar Apenas AMP nos resultados do Google , as AMPs estarão disponíveis apenas por meio de links nas páginas de resultados de pesquisa do Google (nesse caso, o usuário permanecerá nas AMPs até chegar à página não AMP).

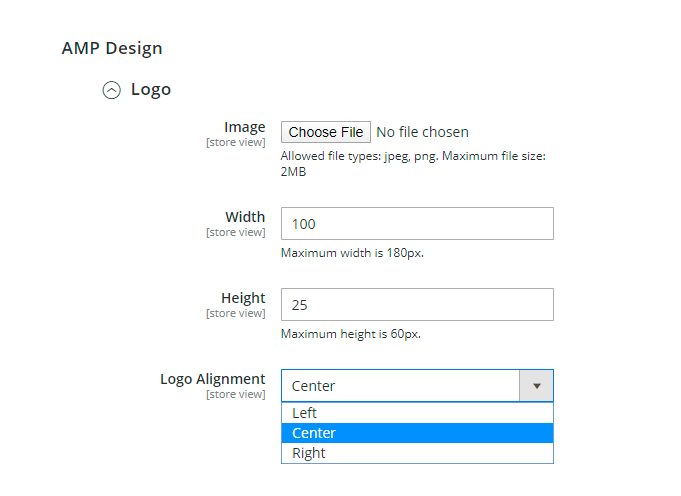
Imagem – escolha o logotipo AMP para exibir em páginas para dispositivos móveis. Observe que o tamanho do arquivo não deve exceder 2 MB. Os formatos de arquivo suportados são JPEG e PNG.
Largura e Altura – especifique a largura e a altura da imagem do seu logotipo.
Alinhamento do logotipo – escolha o alinhamento do logotipo em suas páginas AMP. Posicione-o pelo centro, à esquerda ou à direita.

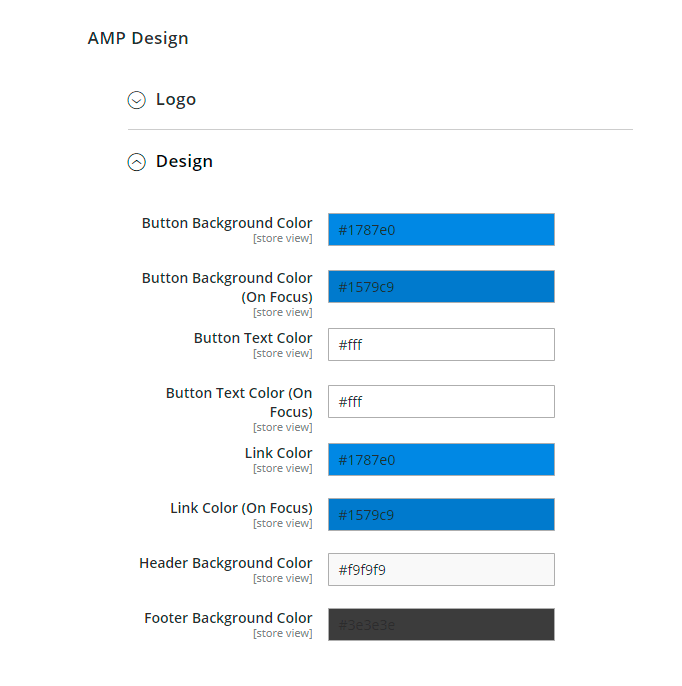
Com a extensão AMP, você pode ajustar facilmente o design das páginas para dispositivos móveis: modifique as cores do texto, links, botões, cabeçalho e rodapé para que a aparência da sua loja corresponda à sua marca.

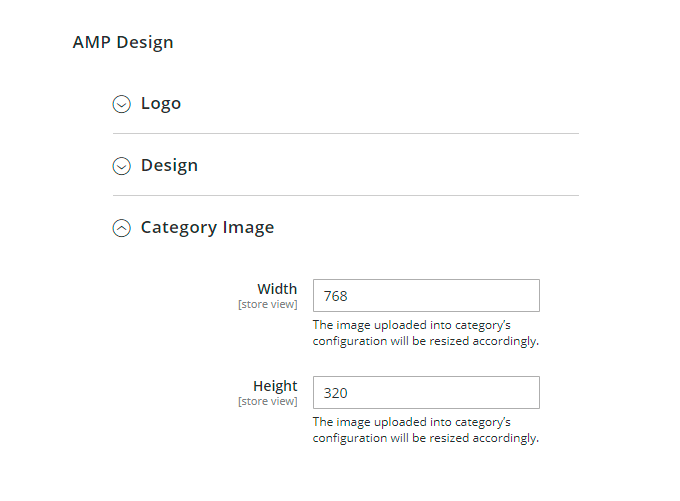
Ajuste facilmente as configurações da imagem da categoria.
Configurar conteúdo AMP para páginas CMS
Além da configuração de conteúdo não AMP com esta extensão, você pode configurar um conteúdo AMP específico para suas páginas CMS . Para isso, navegue até Conteúdo → Páginas e faça todas as configurações necessárias através do editor.
Aqui você pode digitar texto, inserir imagens, tabelas, links, variáveis e widgets. Veja abaixo mais detalhes sobre como configurar widgets AMP por meio do editor.
Configurar widgets AMP em páginas CMS
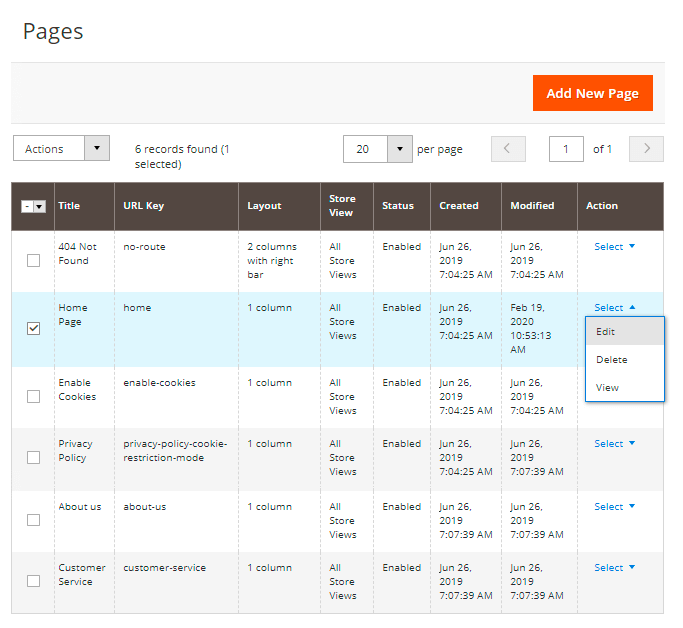
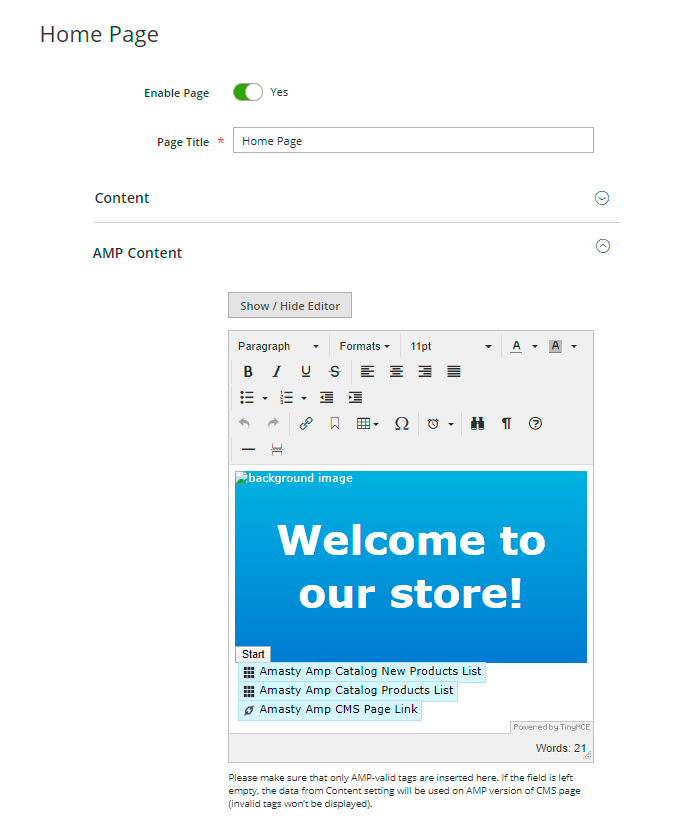
Para personalizar suas páginas com widgets úteis, por exemplo, fazer algumas melhorias de UX/UI na página inicial, navegue até Conteúdo → Páginas e escolha na grade qual página você deseja personalizar (ou crie uma nova página clicando em ‘Adicionar novo botão Página’ ).

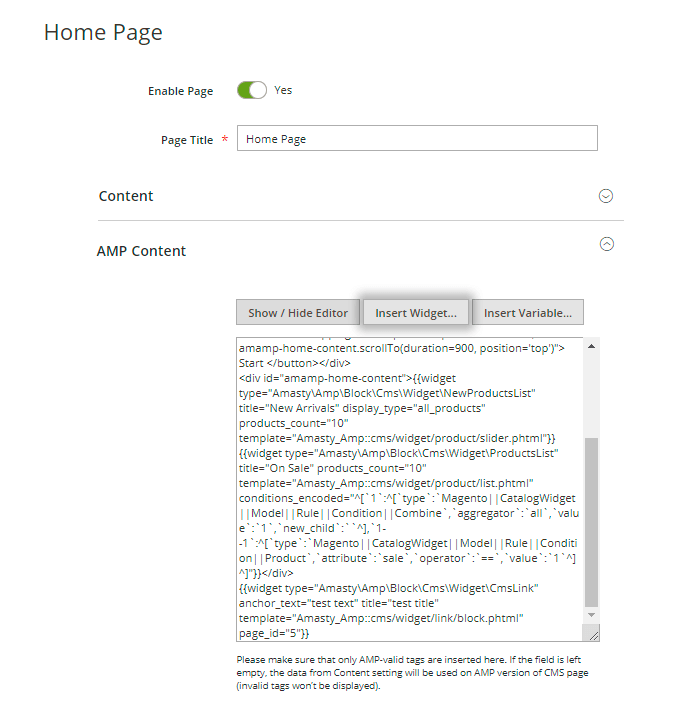
Clique em ‘Mostrar/ocultar editor’ na guia ‘Conteúdo AMP’ para que o botão ‘Inserir widget…’ fique disponível.

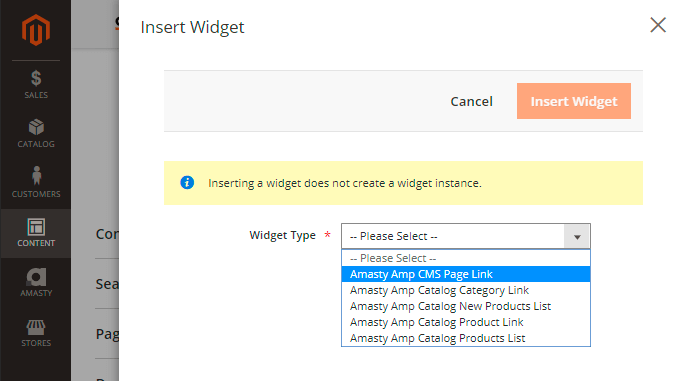
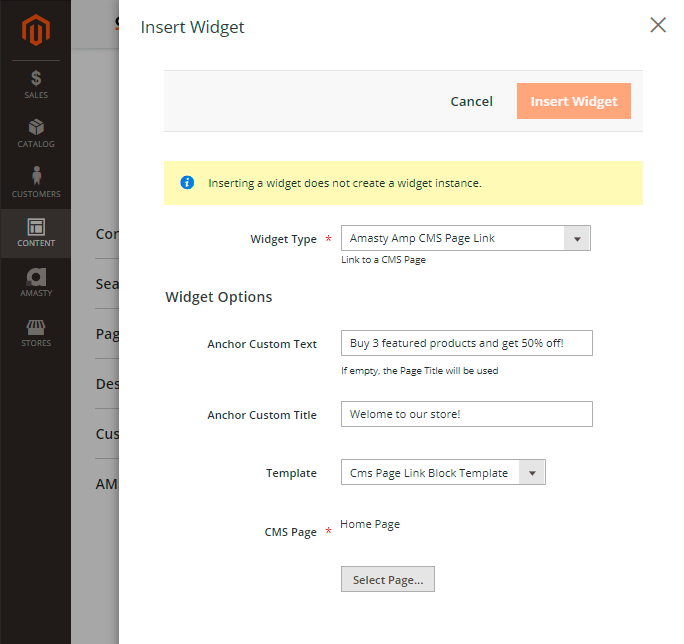
Clique no botão ‘Inserir Widget…’ para continuar a configuração. Escolha o widget desejado no menu suspenso.

Especifique Anchor Custom Text e/ou Anchor Custom Title para o widget. Escolha o modelo de widget no menu suspenso e especifique em qual página do CMS esse widget será aplicado.

Clique em “Inserir widget” para continuar a configuração do conteúdo AMP no editor.

Com a versão 1.2.0 disponibilizamos o conteúdo padrão (banner universal, slider com os novos produtos e a lista de produtos ‘À Venda’). Assim, caso você ative o AMP para a página inicial na configuração geral, o mesmo conteúdo estará disponível para a versão da página inicial do AMP (para atualizações posteriores, esse conteúdo não será carregado automaticamente).
Por esse motivo, configure o conteúdo AMP ANTES de ativar a funcionalidade AMP .
Avalie o desempenho de AMP com o Google Analytics
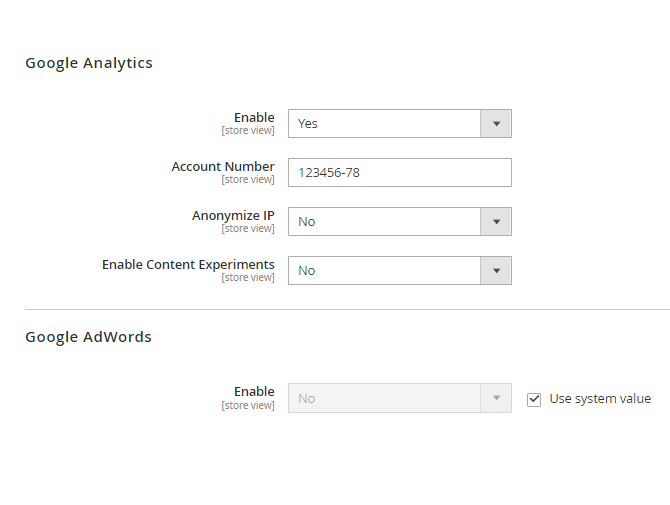
Para ajudar você a entender como a otimização do AMP afeta a eficiência da sua loja virtual, a extensão AMP do Magento 2 é compatível com a incorporação do Google Analytics. Insira facilmente elementos de rastreamento para entender o que influencia as métricas da página e chegar nas primeiras posições de pesquisa. Para ajustar as configurações do Google Analytics, vá para Lojas → Configuração → Vendas → Google API → Google Analytics.

Ativar – defina como Sim para ativar o Google Analytics para suas páginas AMP.
Número da conta – preencha o número da sua Conta do Google.
Anonimizar IP – escolha o clima para anonimizar ou não seu endereço IP.
Ativar experimentos de conteúdo – especifique o clima para ativar ou não os experimentos de conteúdo.
Depois de ajustar as configurações do Google Analytics, você pode acompanhar facilmente o tráfego das páginas AMP da sua Conta do Google.
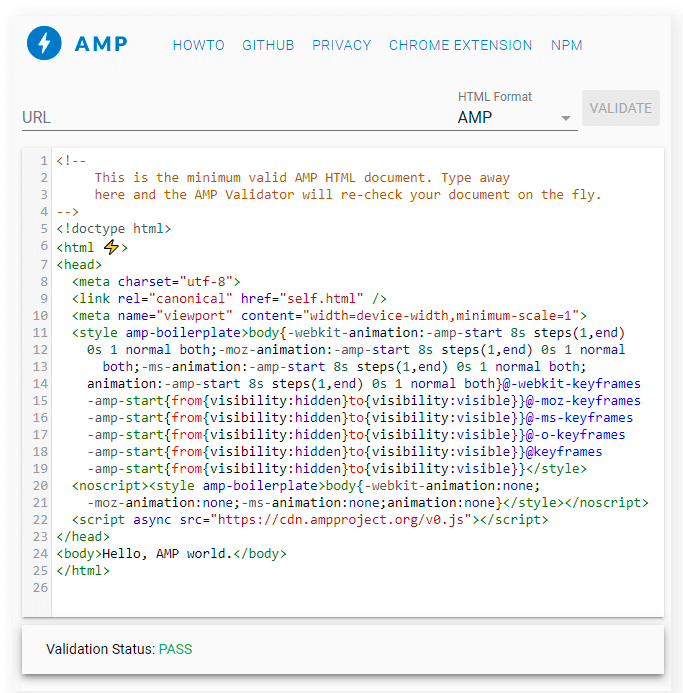
Validar o conteúdo das páginas AMP
A extensão AMP do Magento 2 foi projetada para excluir automaticamente todas as tags inválidas e incorretas do conteúdo das páginas.
O serviço de validação da web fornece uma verificação ao vivo se suas páginas estão em conformidade com os padrões AMP ou AMP4ADS. Execute o teste para obter a lista de erros embutidos em seu código com descrições.

Exemplos de front-end
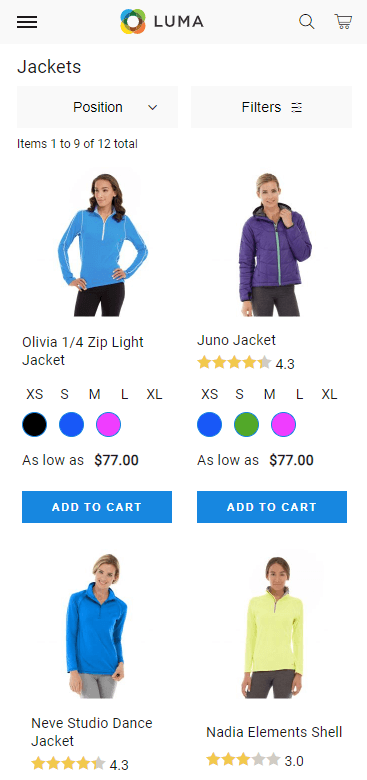
Ative a extensão AMP do Magento 2 para páginas de categoria.

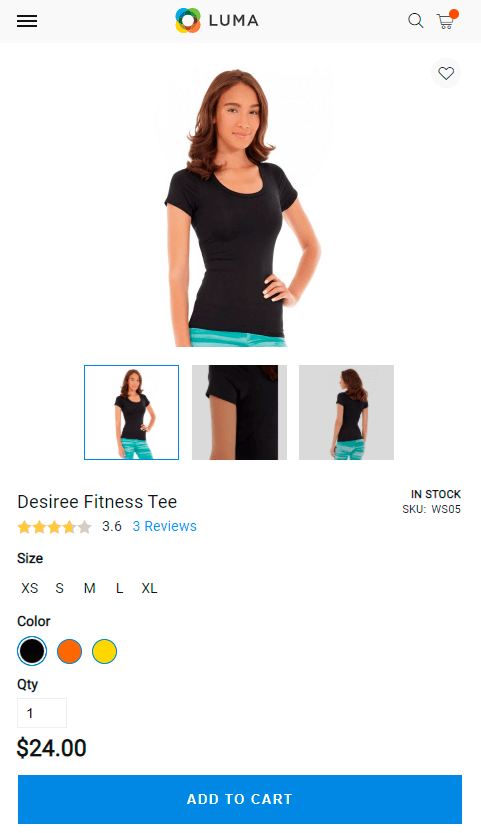
Gere páginas AMP do Google sem esforço para páginas de produtos.

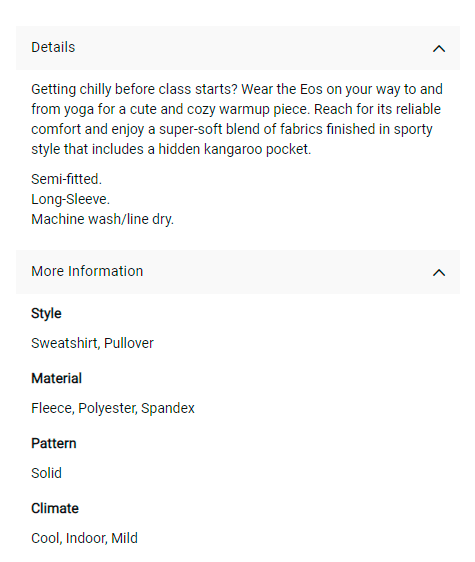
Mostrar mais informações sobre o produto.

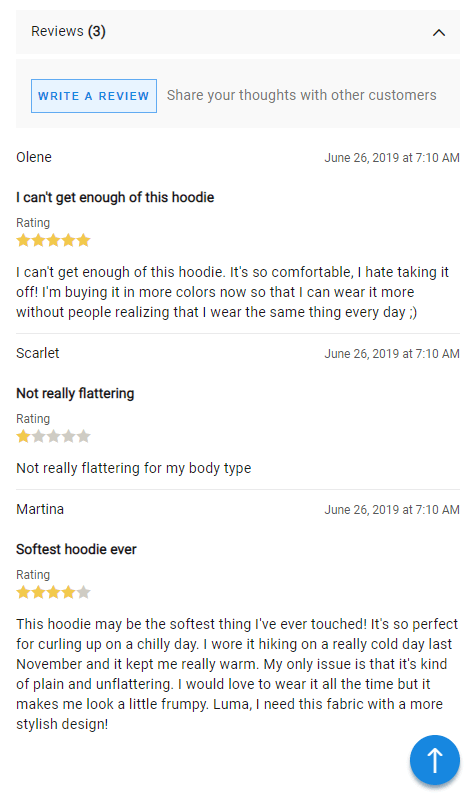
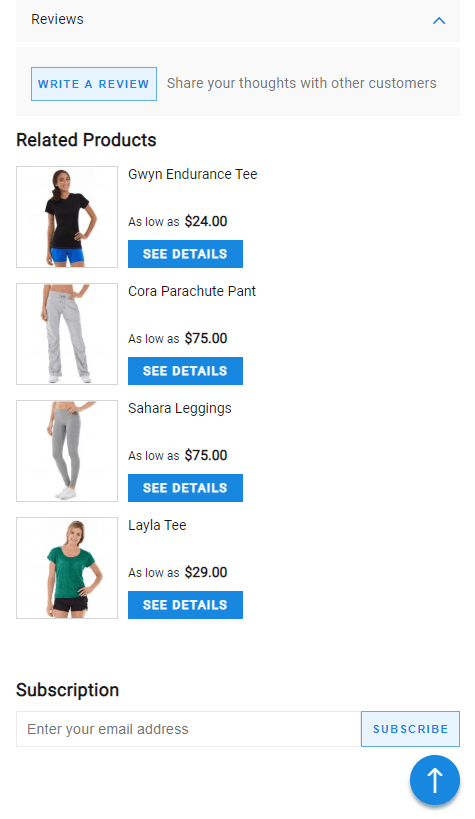
Exiba avaliações de clientes nas páginas AMP. Por padrão, são exibidas as primeiras 4 avaliações do produto. Os clientes podem clicar no botão Ver mais para abrir as próximas 4 avaliações. Além disso, os visitantes da loja podem ocultar todas as avaliações abertas com o botão Ocultar .

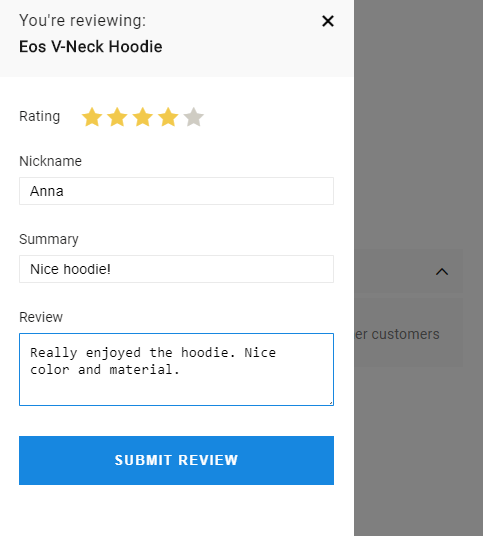
Permita que os clientes adicionem confortavelmente suas avaliações diretamente das páginas AMP.

Exiba o bloco de produtos relacionados nas páginas AMP e ative o bloco de assinatura.

Como aplicar filtros no desktop/móvel com verniz
Se você precisar de diferentes tipos de cache para dispositivos móveis e desktop, insira o seguinte trecho de código na seção vcl_hash no arquivo de configuração do verniz (vcl).
sub vcl_hash {
if (req.http.X-UA-Device ~ "^mobile"
|| req.http.X-UA-device ~ "^tablet"
) {
hash_data("móvel");
} outro {
hash_data("desktop");